Image
Eco-conception
Caractéristiques
Image de type “matriciel” :
- Format standard : JPEG,
- Ratio par défaut : 3:2
- Poids maximum souhaité : 100 ko
Image de type “matriciel avec transparence ou peu de couleurs” :
- Format standard : PNG,
- Ratio par défaut : 3:2
- Poids maximum souhaité : 100 ko
Image de type “vectoriel” :
- Format standard : SVG,
- Ratio par défaut : x
- Poids maximum souhaité : 10 ko
Les dimensions maximales souhaitées
Comme nous redimensionnons automatiquement les images en fonction du contexte dans lequel elles s’affichent, vous pouvez intégrer dans la médiathèque des images en 1920 pixels maximum (72 dpi) afin de garantir une bonne qualité, à condition que leur poids reste raisonnable.
Cependant, la taille minimale doit être :
- Pour les images dans la colonne centrale et dans l’en-tête d’une page classique :
- Pour un ratio de 3:2, 16:9 ou 1:1 : 960 pixels de large (width)
- Pour un ratio de 2:3 : 640 pixels de hauteur (height)
- Pour les galeries :
- Pour un ratio de 3:2, 16:9 ou 1:1 : 1920 pixels de large (width)
- Pour un ratio de 2:3 : 640 pixels de hauteur (height)
- Pour l’en-tête des pages de type long format :
- Pour le ratio spécifique : 1920 pixels de large / 640 pixels de hauteur
Nommage
Le nom du fichier doit être composé d'au maximum 3 mots clés non accentués du plus pertinent au moins pertinent (utile pour les moteurs de recherche par fichier). Il faut penser à ne pas redonder avec le nom des dossiers dans l'arborescence de la médiathèque : /dossier/sous-dossier/mot1-mot2.jpg).
Utilisez les images de manière accessible
Lors de l’insertion d’images dans les contenus, il est nécessaire de se poser les questions suivantes :
- Cette image est-elle décorative ou informative ?
- Dans quel contexte sera-t-elle intégrée ?
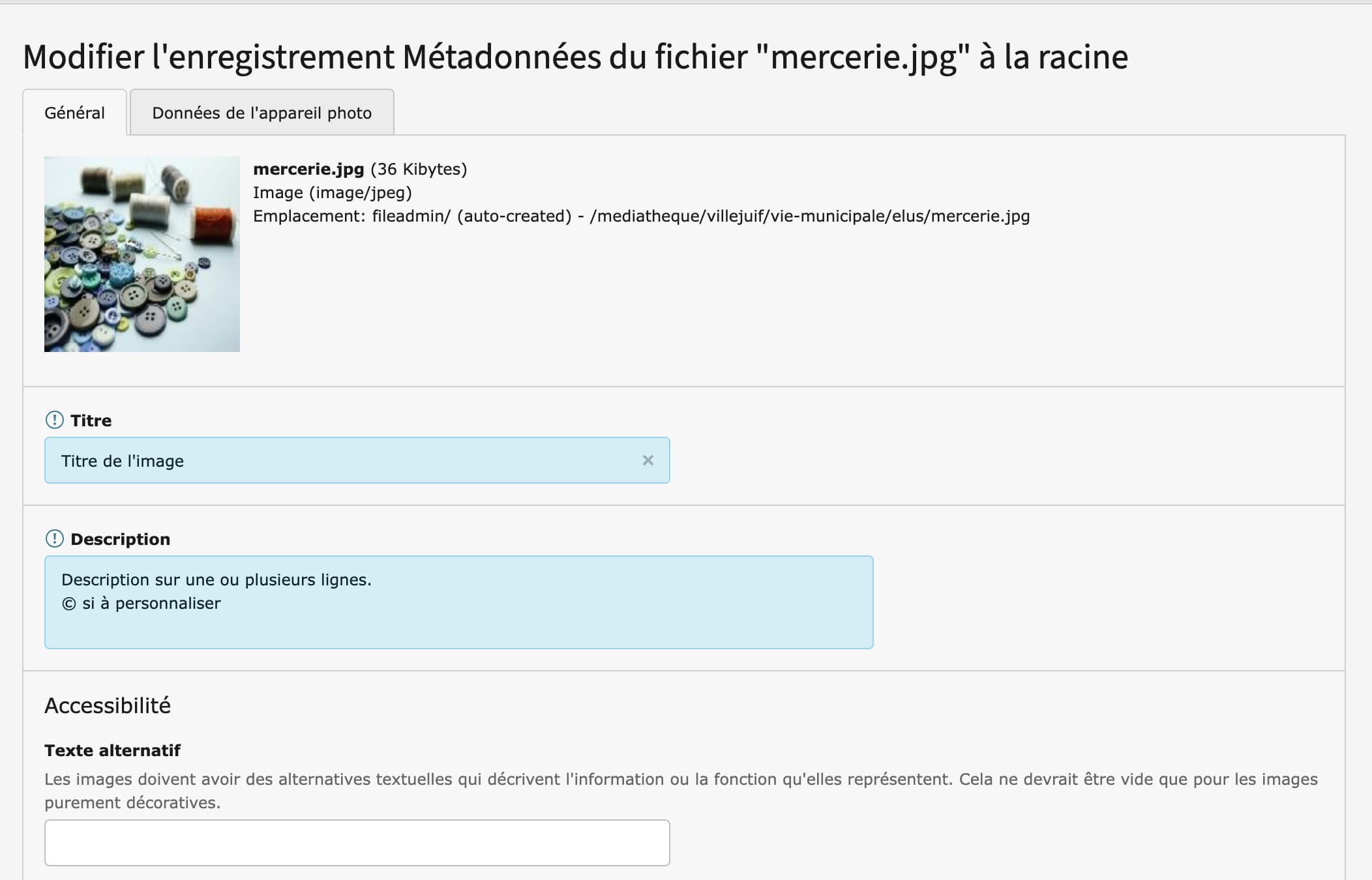
Selon le cas, il faudra renseigner les trois champs de métadonnées de l’image :
- Titre : visible par les internautes.
- Description (Légende) : également visible par les internautes.
- Texte alternatif : non visible, car uniquement lu par les lecteurs d’écran (synthèses vocales et/ou plages braille). À noter que ce texte alternatif peut aussi s'afficher lorsque les images ne se chargent pas.

Afin de savoir à coup sûr si l'image est décorative ou informative, il faut se demander si en son absence cela altèrerait la compréhension du contenu.
- Si oui : elle est informative ;
- Si non : elle est décorative.
En complément, ne pas hésiter à s’appuyer sur ce guide pour la gestion des alternatives textuelles aux images.
Si l'image est décorative
Si l'image est intégrée en en-tête de page :
- Titre : ne s'affichera pas en front, même s'il est renseigné.
- Description (Légende) : ne s'affichera pas en front, même si elle est renseigné.
- Texte alternatif : ne doit JAMAIS être rempli.
Si l'image est intégrée seule dans un contenu “média” :
- Titre : non obligatoire.
- Description (Légende) : non obligatoire.
- Texte alternatif : ne doit JAMAIS être rempli.

Titre de l'image
Description sur une ou plusieurs lignes.
© Coyright si nécessaire
Si l'image est intégrée dans une galerie
- Titre : Titre et/ou description obligatoires.
- Description (Légende) : Titre et/ou description obligatoires.
- Texte alternatif : ne doit JAMAIS être rempli.
Si l'image est informative
Pour l'en-tête de page
Ne jamais intégrer une image informative dans l'en-tête de page sauf si le contenu intégré dans l'image est intégrer en code HTML dans la page.
Si l'image est intégrée seule dans un contenu média ou une galerie
Si le contenu porté par l'image est intégré en texte dans la page :
- Titre : non obligatoires.
- Description (Légende) : non obligatoires.
- Texte alternatif : ne doit pas être rempli.
Si le contenu porté par l'image n'est pas intégré en texte dans la page :
- Titre : non obligatoires.
- Description (Légende) : non obligatoires.
- Texte alternatif : OBLIGATOIRE mais ne doit pas dépasser 2 lignes, sinon il faut le remplacer par du contenu dans la page